如果想要文字有特效像 淡入淡出、漸變、換字、小變大,可以用用看flutter_animate
可以輕鬆地在 Flutter 中添加幾乎任何類型的動畫效果。
- 預建效果,如淡入淡出、縮放、滑動、翻轉、模糊、抖動、閃光、陰影、交叉淡入淡出、跟隨路徑
和色彩效果(飽和度、色彩和色調)
- 簡單的自訂效果和簡化的動畫建構器
- 將動畫同步到捲動、通知程式或任何其他內容
- 整合活動
// an opacity of 1 is "neutral"
Text("Hello").animate().fade() // begin=0, end=1
Text("Hello").animate().fade(begin: 0.5) // end=1
Text("Hello").animate().fade(end: 0.5) // begin=1
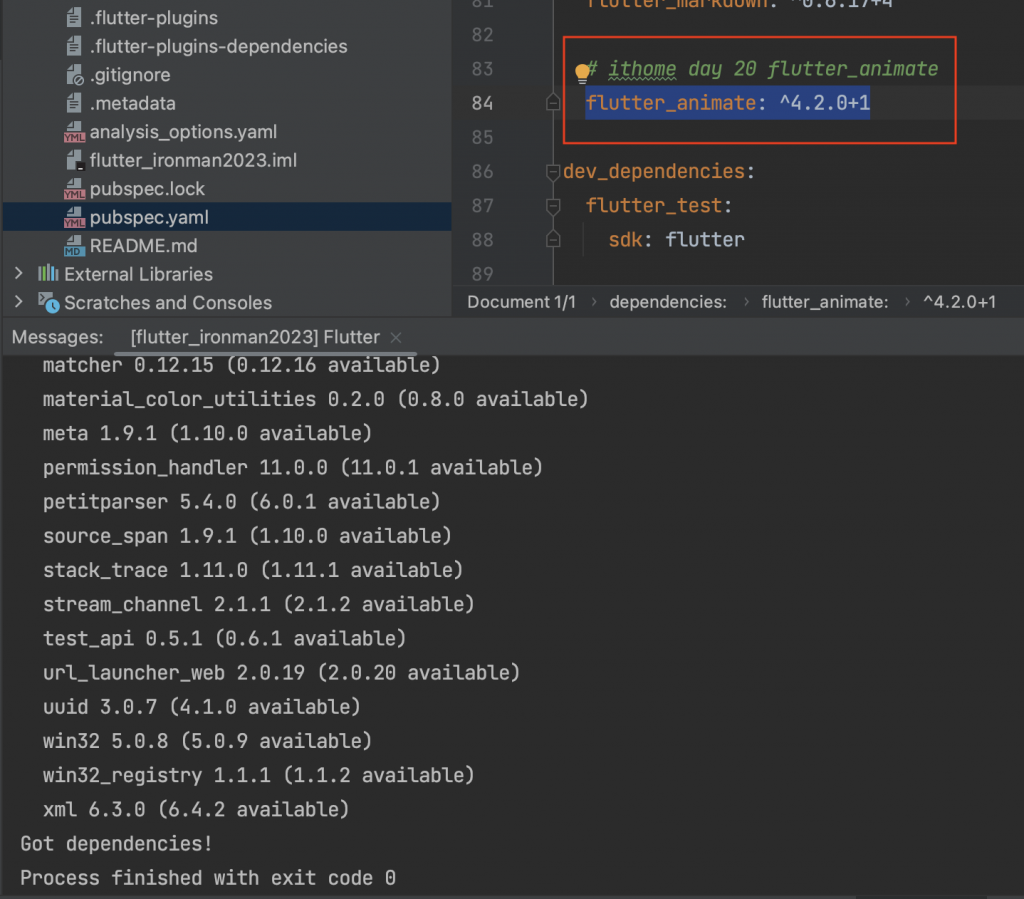
直接在 pubspec.yaml 加上 flutter_animate: ^4.2.0+1 ,然後pub get
dependencies:
flutter_animate: ^4.2.0+1

在 /lib/main.dart 加入 程式
import 'package:flutter_animate/flutter_animate.dart';
//語法
Animate(
effects: [FadeEffect(), ScaleEffect()],
child: Text("Day20 Flutter Animate"),
),
//淡入淡出 小變大
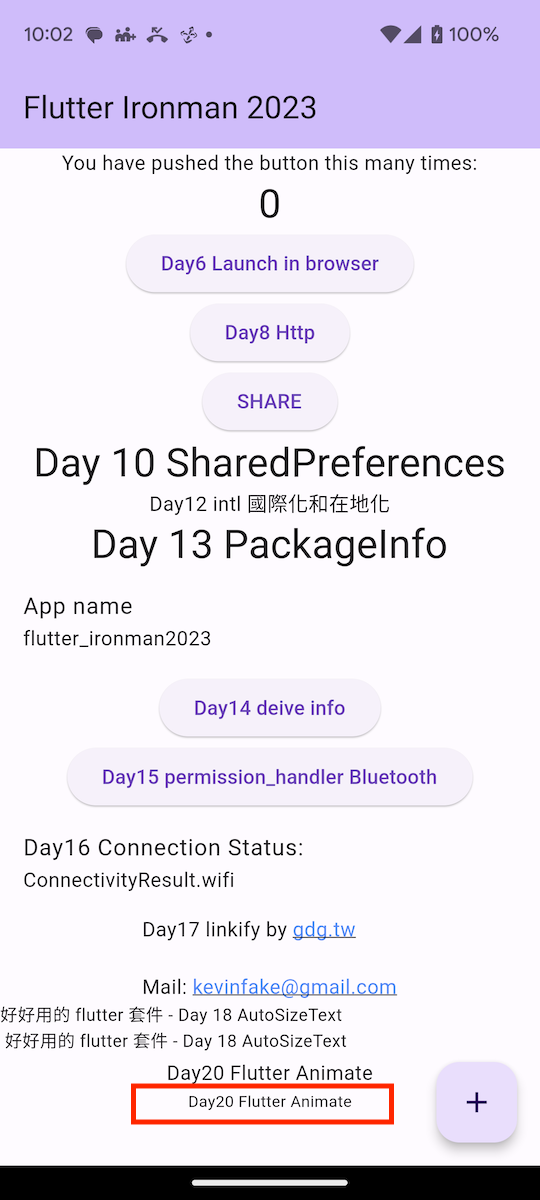
Text("Day20 Flutter Animate").animate()
.fade(duration: 500.ms)
.scale(delay: 500.ms), // runs after fade.
//時間到換字
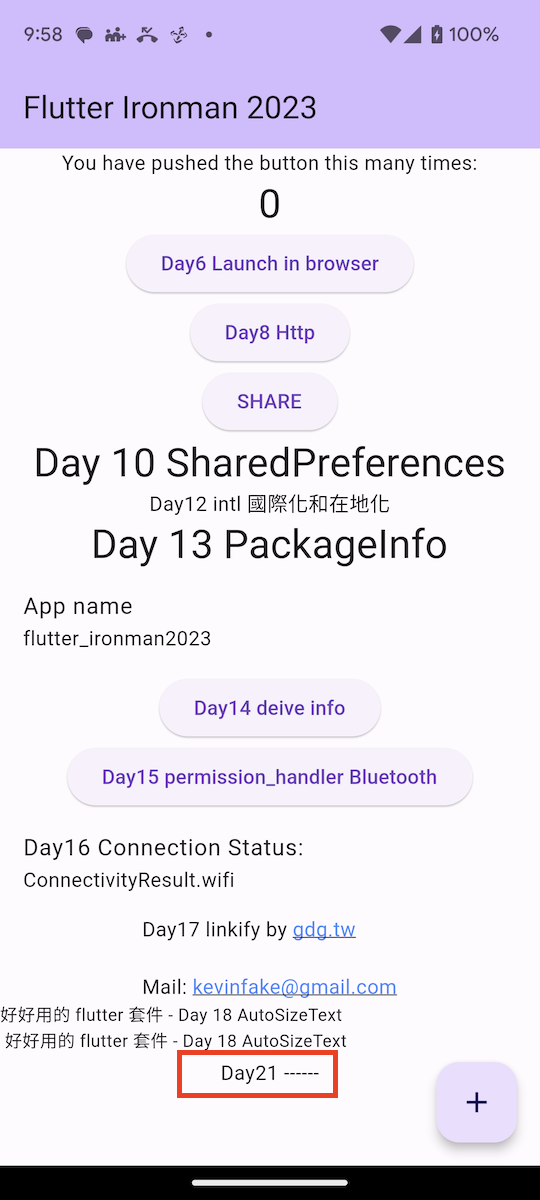
Text("Day20 Flutter Animate").animate()
.swap(duration: 5000.ms, builder: (_, __) => Text("Day21 ------")),
//變色
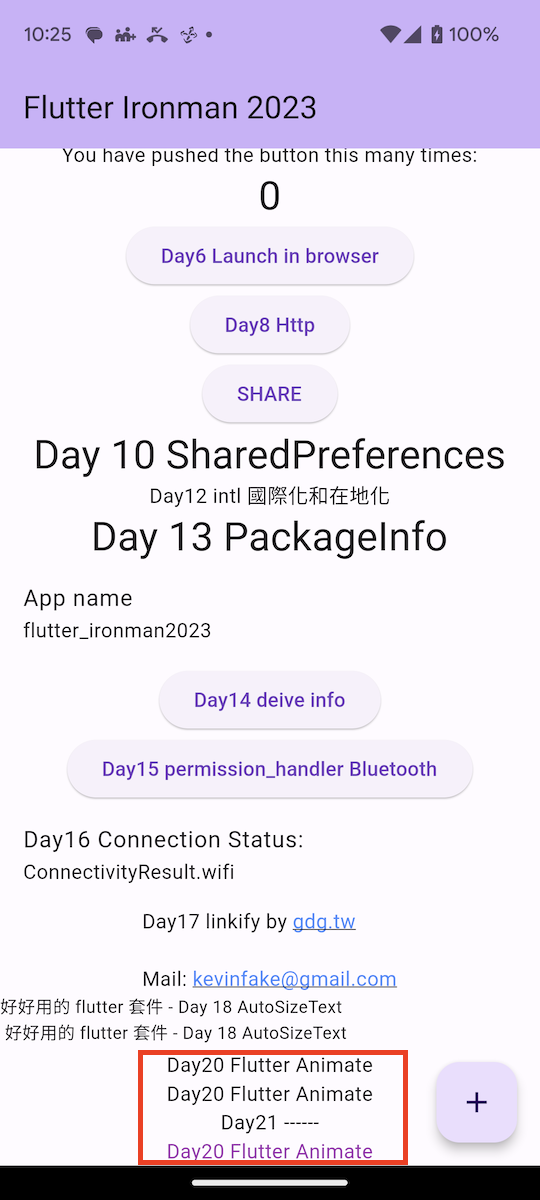
Text('Day20 Flutter Animate').animate().tint(color: Colors.purple)
淡入淡出
時間到換字
變色
用截圖的結果可能看不太出來,實際跑起來的結果是酷炫的,使用起來也滿簡單好用的
